背景:
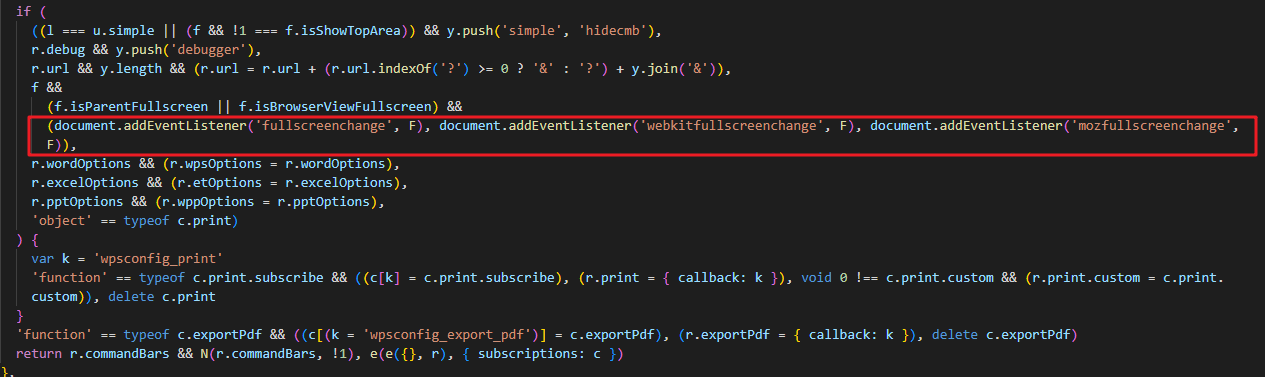
看到sdk代码中监听全屏事件 把 'fullscreenchange' 'webkitfullscreenchange' 'mozfullscreenchange' 都添加了。

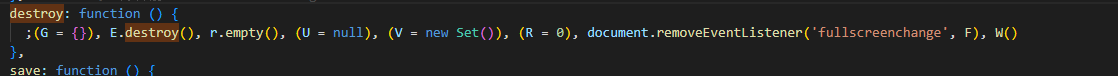
然而在 destroy 的时候只移除 fullscreenchange 监听

导致问题: chrome 浏览器 同时支持 fullscreenchange 以及 webkitfullscreenchange,sdk 实例 destroy 销毁时,如果只移除 fullscreenchange 事件,webkitfullscreenchange 仍处于激活状态,此时业务页面进行全屏操作后,页面会无故插入 类名为 .web-office-default-container 的 div,并且 div 内包含 iframe 且 src 为 undefined。
版本号: '1.1.22' 麻烦能不能修复一下?感谢


