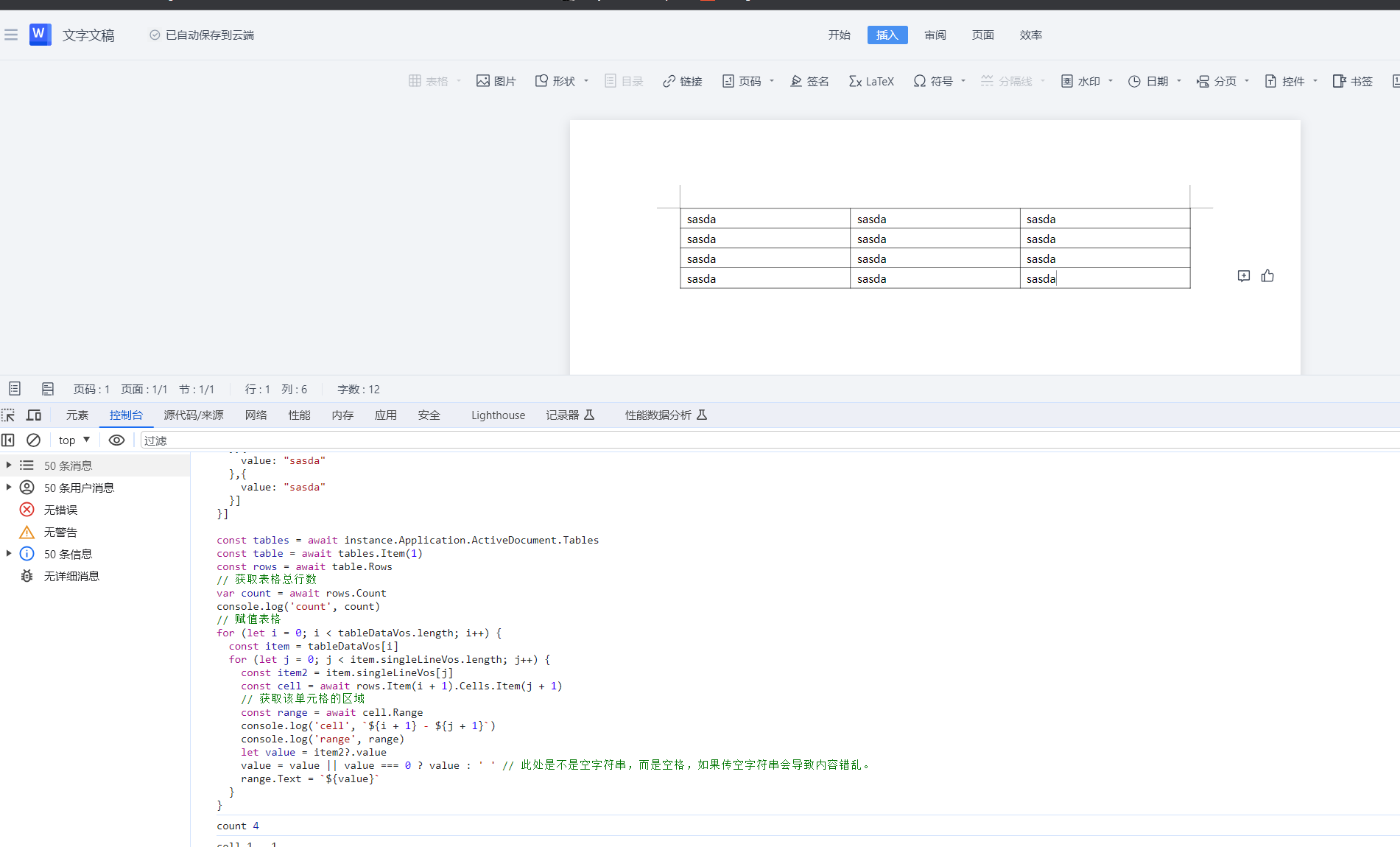
如下图所示:获取表格之后,遍历循环其中的cell然后赋值,但是却有报错。请问下是什么问题?
// 获取模板里面的动态变量并设置值
async setContractTemplateTableData(params) {
const dyncData = await getCrmWpsDyncDataAPI(params)
// 处理表格内容
if (!dyncData.data.tableDataVos) return
const tables = await this.wpsApp.Application.ActiveDocument.Tables
const table = await tables.Item(1)
const rows = await table.Rows
// 获取表格总行数
const count = await rows.Count
console.log('count', count)
// 赋值表格
for (let i = 0; i < dyncData.data.tableDataVos.length; i++) {
const item = dyncData.data.tableDataVos[i]
for (let j = 0; j < item.singleLineVos.length; j++) {
const item2 = item.singleLineVos[j]
const cell = await rows.Item(i + 1).Cells.Item(j + 1)
// 获取该单元格的区域
const range = await cell.Range
console.log('cell', `${i + 1} - ${j + 1}`)
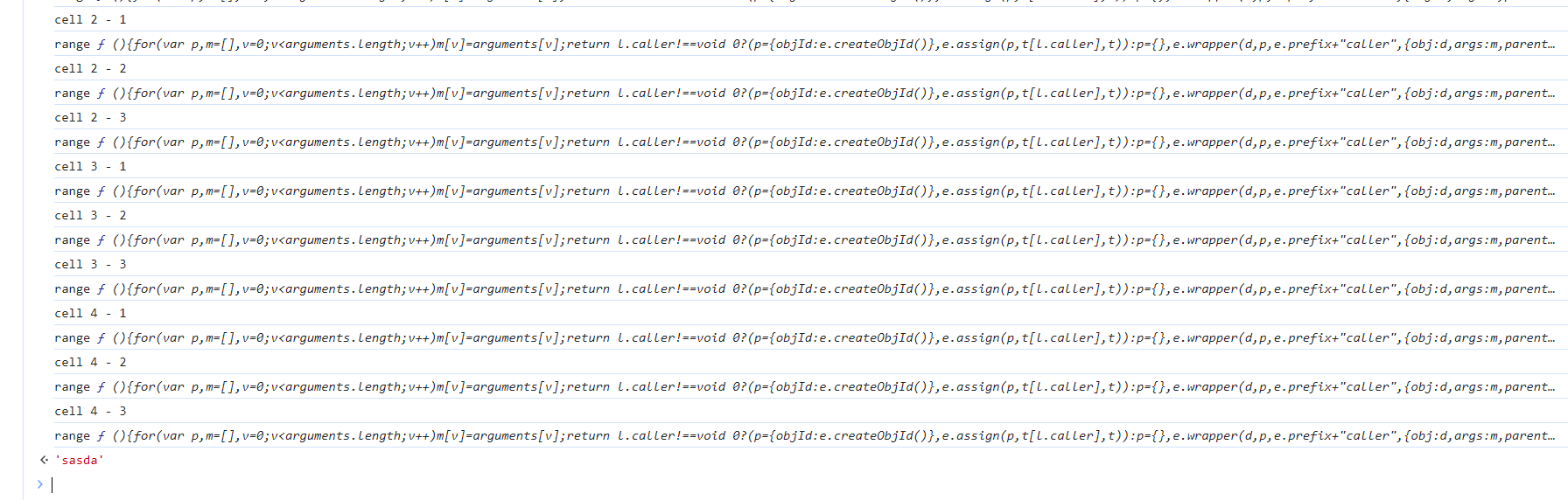
console.log('range', range)
let value = item2?.value
value = value || value === 0 ? value : ' ' // 此处是不是空字符串,而是空格,如果传空字符串会导致内容错乱。
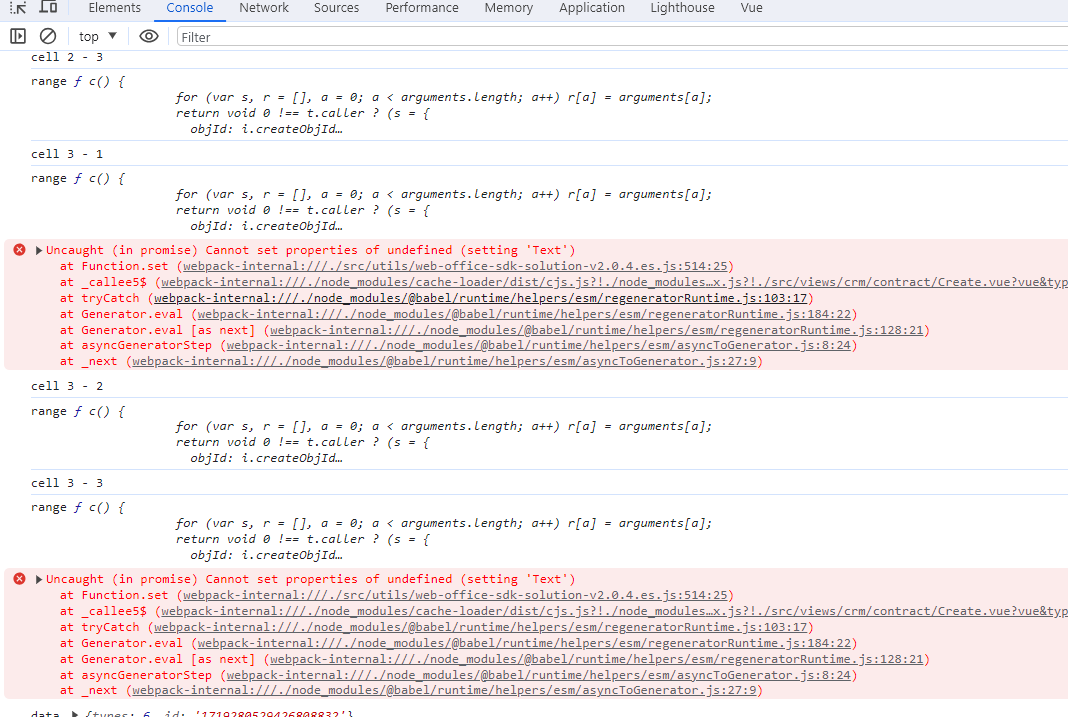
range.Text = `${value}`
}
}
},
报错截图:

因为有报错,表格渲染之后的数据也不对: