// 新增任务窗口
const pane = await panes.Add({
Caption: '任务窗口',
Visible: true
})
怎么给详情里面添加元素,使用Container报错,比如
const dom = singlePanel.Container;
var para = document.createElement("div");
var node = document.createTextNode("Pane里面的内容");
para.appendChild(node);
dom.appendChild(para);
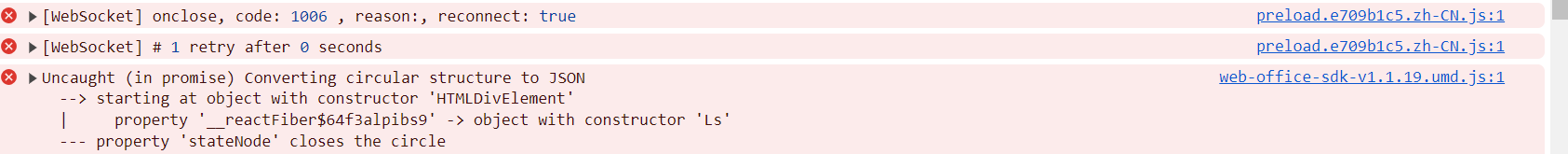
使用这种方式控制台报错

怎么使用?

